[教學]一起來開發遊戲吧(一) - 創作目的和準備功夫
在開始使用 Unity 之前,先花一點時間去談談創作和開發的事情吧。
所謂新進的與經驗的遊戲製作之間,最大的分別就是在製作一開始的一刻,新進的永遠開啟 Unity,而經驗的永遠是拿起紙筆。
本章會探討創作和開發的準備功夫,直到開啟一個新的 Project,完成最基本的玩家輸入介面程序以及角色控制的測試。
如果沒有看過之前的文章,請從頭開始。
本教學的目的和對象:<前言>
本教學的目錄:<目錄>
為方便看大圖,如使用 Chrome 的話,請安裝 <Hover Zoom+>。
準備是很重要的事情,如果發糧時沒有計劃好這個月的開銷,如果年輕時沒有好好計劃人生目標,如果人生沒有好好計劃儲蓄投資。。。只要想像一下就很恐怖了!
在遊戲創作和開發上,到底要做什麼準備,要如何計劃?十個人十種說法,這裡就分享一下本人的做法吧。
(只有一句,在推自己的方法而說別人的方法不行的人所提供的方法,95.738% 不行!)
<創作者與觀眾的關係>
為什麼華人的創作很難登上國際舞台?撇開翻譯的問題,就是內容本身。
華人總愛在發行時大談自己在作品上付出了多少,想要表達什麼,盡情剝奪觀眾思考的自由;試想想,都聽你說了想表達什麼,我為什麼還要花時間看你的作品?
華人的作品還有一個弊病,就是怎樣也要在作品中很強調自己的付出,以及想要發洩的說話,誤認為沒有說出口就是彩蛋。。。有意義卻沒有價值,或有價值卻失去意義。
<創作程序>
在打開 Unity 之前,就是紙筆時間。
不使用紙筆也沒關係,但把東西先在文本上具體化出來是最重要的步驟,就像洗禮一樣。
創作和開發的過程都很相似,就是反覆面對和修正錯誤,直到滿意為止(並不是自我滿足啊)。
<空想 Idea>
先不要笑出來,因為是教學,所以做什麼遊戲差不多都決定了,只是找一下圖來搏君一笑。
<草擬過程影片>
這是本人由空想到草擬案的過程,用了三張紙,7 分鐘左右。
這是本人由空想到草擬案的過程,用了三張紙,7 分鐘左右。
最後得出的草擬案。
看不懂吧!這是正常的,如果跟本人一樣是一人獨立開發的話,自己明白就可以;不過如果是團隊的話,就再清楚地列出來吧。
<定案>
上面的當然不是定案,即使是一個人製作也好,請把草叢出來的東西再有系統地整理一下。
遊戲的基本資料都有了之後,定案就算完成了。
只要團隊通過,就可以進入製作的準備。
<製作的準備>
以定案的設定去做一個簡單的劇本。
劇本就是流程,這樣就可以很簡單看到有那些地方在定案中是沒有的,可以作出補漏。
最重要的是把遊玩畫面簡單表現出來,並把規則詳細說明。
完成後就可以正式製作一個簡單的 Prototype 原型。
<Unity Project>
終於到達開啟 Unity 的時間了!
這是 Unity Hub,可支援多版本 Unity,可以同時開啟不同版本的 Project。
Unity 已宣佈未來只會提供 Unity Hub,所以請轉用 Unity Hub。
<在編程之前…>
沒錯,還沒有使用的打算,先來看看今次會用到的核心架構吧。
還不會把這個架構立即做出來,但會一步一步去完成。
<C# 基本教學>
上一章穿插著一些 C# 的使用,今次在編程之前,先來重溫一下吧。
<最初製作的是…>
上面已經提到,通常是由玩家接觸最長時間的部份開始製作,很多人會立即想到 Character,很可惜錯了。
玩家最常接觸的是 Input Control,輸入控制。
這是一個系統的輸入系統,由 Input Manager 接收玩家的輸入,由 Main Controller 分析輸入來決定做什麼,玩家會控制 Character 以及 UI,但 Character 還是最長時間的控制項目,所以先處理 Character Controller。
<先來看看兩個 Controller 的最終流程圖吧>
事先聲明,本人還沒有製作完成的,製作進度真的跟這個教學步伐一致的。
因為已做了不少的控制方法以及系統架構的學習和嘗試,才可以先把流程圖做好。
先做流程圖也是最理想的做法,但一般程序新手是沒法做到的。但不要緊,在完成這個教學所有 Project 後,相信對 C# 和 Unity 的認識已經加深了不少,可以為自己未來的製作先訂下流程圖。
看定案的系統設定好像很複雜,但把東西拆散,逐一製作流程圖的話,就變成很簡單的事情了。
本章會把流程中的 Main Controller 中 Pointer Mover 和 Mouse Button Down,以及 Character Controller 中 Move 和 Fire 完成基本測試,但兩個 Controller 的溝通先用最簡單的方法去做。
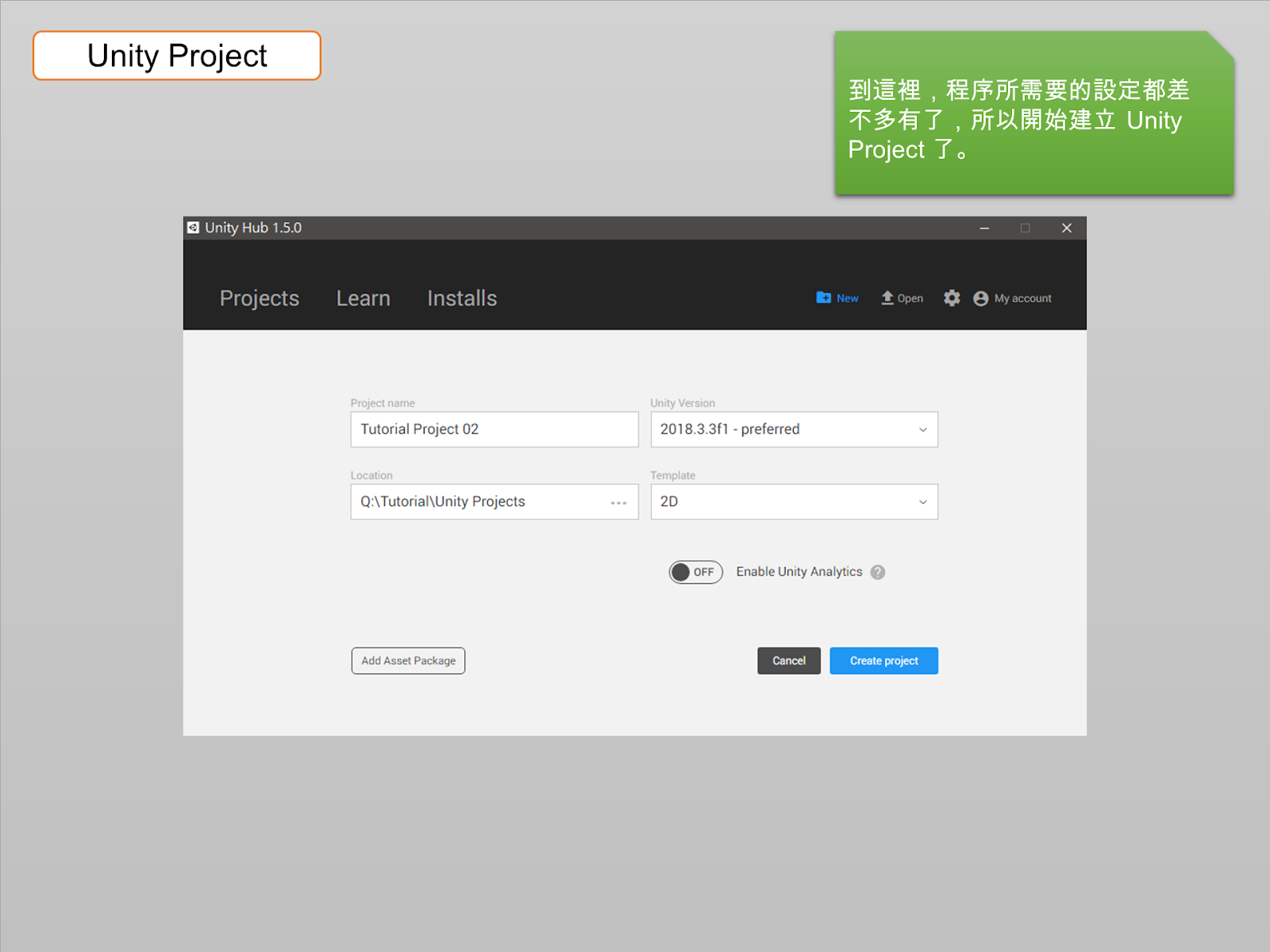
<準備 Unity Project>
預設的項目可以保留,然後就是照圖中說明,把 Project 設置好吧。
<玩家輸入介面>
Input Manager 使用 Unity 內建的,Main Controller 只要每一幀檢查必要的輸入來決定工作。
先以 Console Log 來看看能否成功接收輸入來工作吧。
<讓兩個 Controller 連動>
跟著步驟完成後,就可以進行測試了。
<測試影片>
<在 Youtube 上觀看>
測試順利完成!
<本次的程式碼>
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MainController : MonoBehaviour
{
public CharacterController cc;
// local use
private Camera cam;
private void Start()
{
cam = Camera.main;
}
private void Update()
{
CheckMousePointer();
CheckMouseBotton();
}
private void CheckMousePointer()
{
Vector2 pointerPosition =
cam.ScreenToWorldPoint(Input.mousePosition);
OnMousePointerMove(pointerPosition);
}
private void CheckMouseBotton()
{
if (Input.GetMouseButtonDown(0))
OnLMBDown();
if (Input.GetMouseButtonDown(1))
OnRMBDown();
}
private void OnMousePointerMove(Vector2 position)
{
cc.SetDestination(position);
}
private void OnLMBDown()
{
cc.Fire();
}
private void OnRMBDown()
{
Debug.Log("Right Mouse Button Down!");
}
}using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CharacterController : MonoBehaviour
{
private Vector2 destPosition = Vector2.zero;
private void Update()
{
PlayerMove();
}
private void PlayerMove()
{
transform.position = destPosition;
}
public void SetDestination(Vector2 dest)
{
destPosition = dest;
}
public void Fire()
{
Debug.Log("Fire!!");
}
}<下載>
<PPT> <Unity Project>
<下章預先>
下章將會有:
- 新的 C# 基礎內容
- 依照流程表完成 Main Controller 和 Character Controller
- Fire 子彈 Pool 系統
- 看篇幅會否再增加內容。






























留言